در 1397/11/15
توسط حسین جهانبخش
درباره برنامه نویسی
از این پس گاهی یک سری نکات کوچک برنامهنویسی و مهندسی نرمافزار که در هنگام کار با آنها برخورد میکنم را در این قسمت تحت عنوان tip میآوریم.
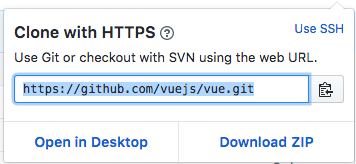
در اولین tip میخواهیم وقتی کاربر روی یک textbox کلیک کرد متن قبلی به حالت انتخاب دراید. این کار زمانی که کاربر با زدن دکمه tab روی فیلد متنی میرود به صورت اتوماتیک میافتد، ما میخواهیم هر زمان که فوکس (focus) رخ داد در هر حالت متن داخل textbox به حالت انتخاب درآید. نمونه آن را میتوانید در زمان انتخاب آدرس ریپوزیتوری در گیتهاب مشاهده کنید:

این کار در vuejs و کلا javascript به راحتی انجام میشود.
<input @focus="$event.target.select()">
اگر کامپوننتی برای ایجاد textbox ایجاد کردهاید فراموش نکنید native راه هم به focus اضافه کنید.
<my-component @focus.native="$event.target.select()"></my-component>