
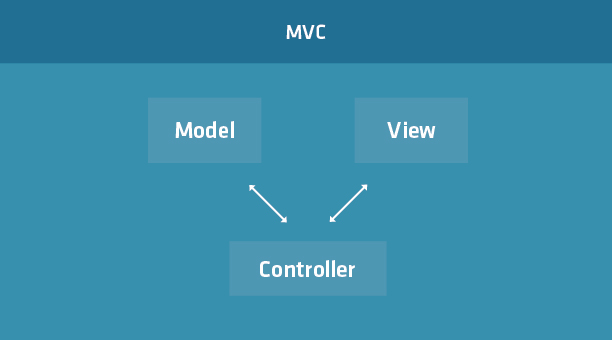
Ext JS هم از معماری نرمافزار MVC و هم معماری MVVM پشتیبانی میکند.
Model
لایه دادهها را نشان میدهد. model می تواند شامل اعتبار سنجی دادهها و منطق نگهداری آنها باشد. در Ext JS معمولا از مدل از طریق یک data store استفاده میگردد.
View
نشان دهنده رابط کاربری (UI) برنامه است. بنابراین دکمه، فرم، message box و ... جزو view هستند.
Controller
تمام منطق مربوط به view در آن قرار میگیرد، مثلا مدیریت رویدادهای view و هر نوع منطق برنامه.
View Model
منطق نمایش مورد نیاز برای view را کپسوله می کند، داده ها را به view مقید می کند (bind) و وقتی که داده ها تغییر می کند بهروزرسانی ها را مدیریت میکند.
حالا بیایید فایل هایی که Sencha CMD در جلسه قبل برای view ، controller و view model ساخته را بررسی کنیم.
اگر شما فایل app.js را باز کنید کد زیر را می بینید که کد آغاز نرمافزار Ext JSی شماست:
Ext.application({
name: 'ArmandarApp',
extend: 'ArmandarApp.Application',
requires: [
'ArmandarApp.view.main.Main'
],
// The name of the initial view to create. With the classic toolkit this class
// will gain a "viewport" plugin if it does not extend Ext.Viewport. With the
// modern toolkit, the main view will be added to the Viewport.
//
mainView: 'ArmandarApp.view.main.Main'
//-------------------------------------------------------------------------
// Most customizations should be made to ArmandarApp.Application. If you need to
// customize this file, doing so below this section reduces the likelihood
// of merge conflicts when upgrading to new versions of Sencha Cmd.
//-------------------------------------------------------------------------
});
در کد بالا خط اول نام نرم افزار را مشخص میکند و خط بعدی مشخص می کند که از کلاس ArmandarApp.Application که در فایل Application.js در فولدر app تعریف شده است ارث برده است.
extend: 'ArmandarApp.Application'
لیست کلاسهایی که برای این کلاس لازم است در بخش requires باید آوردهشوند. این کلاسها قبل از نمونهسازی از این کلاس باید لود شده باشند. و در خط آخر ویوی (view) ابتدایی که باید لود شود را مشخص میکند.
در گام بعدی، اگر فولدر app را بررسی کنید فایل Application.js و فولدرهای model، view و store و... را خواهید دید.
در فایل Application.js شما کدهایی مانند کدهای زیر خواهید دید:
Ext.define('ArmandarApp.Application', {
extend: 'Ext.app.Application',
name: 'ArmandarApp',
stores: [
// TODO: add global / shared stores here
],
launch: function () {
// TODO - Launch the application
}
});
در اینجا شما خواهید دید که ArmandarApp.Application از Ext.app.Application ارثبری کردهاست. تابع launch در Ext.app.Application تعریف شدهاست. این تابع پس از اینکه صفحه لود شد فراخوانده خواهدشد.
store در Application.js چیزی نیست جز مخزن داده ها.
درباره storeها در جلسات آینده به طور کامل توضیح خواهمداد.
View model – MainModel.js
به فایل MainModel.js در فولدر \app\view\main\ نگاهی بیندازید. این کلاس view model برای ویوی main برنامه است. همانطور که در کد زیر ملاحظه میکنید این مدل view از Ext.app.ViewModel ارث میبرد:
Ext.define('ArmandarApp.view.main.MainModel', {
extend: 'Ext.app.ViewModel',
alias: 'viewmodel.main',
data: {
name: 'ArmandarApp',
loremIpsum: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.'
}
});
Controller – MainController.js
این کلاس view controller برای ویوی main برنامه است. در کدهای زیر شما تعریف تایع onItemSelected را میبینید. این تابع زمانی فراخوانده خواهد شد که کاربر روی یکی از رکوردهای گرید در ویو کلیک کند.
Ext.define('ArmandarApp.view.main.MainController', {
extend: 'Ext.app.ViewController',
alias: 'controller.main',
onItemSelected: function (sender, record) {
Ext.Msg.confirm('Confirm', 'Are you sure?', 'onConfirm', this);
},
onConfirm: function (choice) {
if (choice === 'yes') {
//
}
}
});
به طور کلی دو نوع کنترلر در Ext JS داریم: Ext.app.ViewController و Ext.app.Controller .
درباره تفاوت های این دو و نحوه استفاده از آنها در جلسات آینده خواهم گفت.
View – main.js
اگر از Sencha CMD 6 استفاده کنید و فقط از یکی از تولکیتهای مدرن یا کلاسیک به وسیله دستورات modern-- یا classic-- برای ایجاد اپلیکیشن استفاده کرده باشید برای یافتن فایل main.js باید به مسیر \app\view\main\ بروید در غیر این صورت (یعنی پروژه شما از هر دو تولکیت مدرن و کلاسیک استفاده میکند که به آن اصطلاحاً universal application میگویند) فایل main.js در دو مسیر قرار دارد: \modern\src\view\main\ و \classic\src\view\main\.
قبل از اینکه به محتویات این فایل بپردازیم بیایید یک نگاهی به این موضوع که چرا ۲ فایل main.js در دو مسیر مختلف وجود دارد بیندازیم.
در جلسات قبل عنوان کردم گه چگونه Ext JS 6 دو محصول Sencha Ext JS و Sencha Touch را با هم ادغام کرده است. نتیجه آن یک فریمورک شد با دو toolkit.
هسته هر دو تای این فریمورکها به یک کتابخانه مشترک رفت و باقی کدها را به دو بخش تقسیم کردند: modern و classic. کد سنتی Ext JS به تولکیت classic رفت و کدهای مدرن که از لمس و Html 5 پشتیبانی میکند به تولکیت modern منتقل شد.
نرمافزارهایی که منابع هستهای و منطق برنامه را به اشتراک گذاشته و از هر دو تولکیت استفاده می کنند نرمافزارهای جهانی (universal application) نامیده میشوند.
حال بیایید نگاهی به فایل main.js زیر فولدر modern بیندازیم:
Ext.define('ArmandarApp.view.main.Main', {
extend: 'Ext.tab.Panel',
xtype: 'app-main',
requires: [
'Ext.MessageBox',
'ArmandarApp.view.main.MainController',
'ArmandarApp.view.main.MainModel',
'ArmandarApp.view.main.List'
],
controller: 'main',
viewModel: 'main',
defaults: {
styleHtmlContent: true
},
tabBarPosition: 'bottom',
items: [
{
title: 'Home',
iconCls: 'fa-home',
layout: 'fit',
items: [{
xtype: 'mainlist'
}]
}, {
title: 'Users',
iconCls: 'fa-user',
bind: {
html: '{loremIpsum}'
}
}, {
title: 'Groups',
iconCls: 'fa-users',
bind: {
html: '{loremIpsum}'
}
}, {
title: 'Settings',
iconCls: 'fa-cog',
bind: {
html: '{loremIpsum}'
}
}
]
});
این ویوی نمونه controller ، viewmodel و دیگر وابستگیهای مورد نیاز را تعریف میکند و خصوصیت loremIpsum از ViewModel را مقید میکند.
درباره این موضوع (مقید کردن خصوصیات {binding}) در جلسات آینده توضیحات مفصلی خواهم داد.
حال بیایید نگاهی به فایل main.js که در فولدر \classic\src\view\main\ قرار دارد بیندازیم:
Ext.define('ArmandarApp.view.main.Main', {
extend: 'Ext.tab.Panel',
xtype: 'app-main',
requires: [
'Ext.plugin.Viewport',
'Ext.window.MessageBox',
'ArmandarApp.view.main.MainController',
'ArmandarApp.view.main.MainModel',
'ArmandarApp.view.main.List'
],
controller: 'main',
viewModel: 'main',
ui: 'navigation',
tabBarHeaderPosition: 1,
titleRotation: 0,
tabRotation: 0,
header: {
layout: {
align: 'stretchmax'
},
title: {
bind: {
text: '{name}'
},
flex: 0
},
iconCls: 'fa-th-list'
},
tabBar: {
flex: 1,
layout: {
align: 'stretch',
overflowHandler: 'none'
}
},
responsiveConfig: {
tall: {
headerPosition: 'top'
},
wide: {
headerPosition: 'left'
}
},
defaults: {
bodyPadding: 20,
tabConfig: {
plugins: 'responsive',
responsiveConfig: {
wide: {
iconAlign: 'left',
textAlign: 'left'
},
tall: {
iconAlign: 'top',
textAlign: 'center',
width: 120
}
}
}
},
items: [{
title: 'Home',
iconCls: 'fa-home',
items: [{
xtype: 'mainlist'
}]
}, {
title: 'Users',
iconCls: 'fa-user',
bind: {
html: '{loremIpsum}'
}
}, {
title: 'Groups',
iconCls: 'fa-users',
bind: {
html: '{loremIpsum}'
}
}, {
title: 'Settings',
iconCls: 'fa-cog',
bind: {
html: '{loremIpsum}'
}
}]
});
در کد فوق میبینید که محتویات items تقریبا مشابه همان چیزی است که در تولکیت modern (کد قبلی) دیدیم. علاوه بر آن میتوانید تعدادی تنظیمات مربوط به طراحی واکنشگرا (responsive design) را در این کد ببینید. خط زیر در کد بالا به فریمورک می گوید که از یک ui به نام navigation برای نمایش ظاهر تبها استفاده کند:
ui: 'navigation'
در رابطه با تنظیمات ui و طراحی واکنشگرا نیز در بخشهای مربوط به «تمها و طراحی واکنشگرا» توضیحات کاملی خواهم داد.
به همین روش اگر به فایل list.js در زیر مجموعه classic و modern نگاهی بیندازید تفاوتهای جزئی خواهید دید.
دستورهای Sencha CMD
در ادامه نگاهی کوتاه به دستورات مهم و پرکاربرد Sencha CMD خواهیم داشت.
فرمت دستورات Sencha CMD
دستورات Sencha CMD از فرمت زیر استفاده میکنند
sencha [category] [command] [options...] [arguments…]
تعداد زیاد دستور و تنظمات در Sencha CMD وجود دارد. نگاهی به مهمترین آنها خواهیم داشت.
Help
اگر شما به سادگی دستور زیر را اجرا کنید لیستی از دسته بندیها، دستورات سطح بالا و تنظیمات در دسترس را خواهید دید:
sencha help
برای یافتن راهنما در یک دستهبندی خاص بعد از عبارت help نام دستهبندی را وارد نمایید. به عنوان مثال برای یافتن راهنما مربوط به دستهبندی app دستور زیر را اجرا نمایید:
sencha help app
خروجی دستور به صورت زیر خواهد بود:
D:\projects\armandar\armandarapp>sencha help app
Sencha Cmd v6.0.2.14
sencha app
This category contains various commands for application management.
Commands
* build - Executes the build process for an application
* clean - Cleans the application for a build
* emulate - Builds the application via a Packager then executes in the simulat
or/emulator
* explain - Resolves a reference path from the application's entry file to the
specified symbol
* prepare - Builds the application then the Packager prepares the app for nati
ve build (cordova only)
* publish - Publishes an application version to Sencha Web Application Manager
.
* refresh - Updates the application metadata (aka "bootstrap") file
* run - Builds the application via a Packager then executes the on a device
* upgrade - Upgrade the current application to the specified SDK
* watch - Watches an application for file system changes and rebuilds.
اگر میخواهید راهنمای یک زیر دسته را هم ببینید بعد از نام دستهبندی مثل دستور بالا نام زیردسته را نیز مشخص کنید. مثل کد زیر:
sencha help app clean
خروجی دستور شبیه زیر خواهد بود:
Sencha Cmd v6.0.2.14
sencha app clean
Syntax
sencha app clean [theme|locale|build]...
به روز رسانی Sencha CMD
اگر میخواهید بررسی کنید که آیا آپدیت جدیدی برای Sencha CMD آمده است یا نه از دستور زیر استفاده کنید:
sencha upgrade --check
اگر میخواهید Sencha CMD را آپدیت کنید به سادگی check-- را از دستور بالا حذف کنید:
sencha upgrade
تولید یک Application
Sencha CMD از Ext JS 4.1.1a و بالاتر و Sencha Touch2.1 و بالاتر را پشتیبانی میکند. میتوانید نسخه های مختلفی از SDK را روی کامپیوترتان داشته باشید. در کد زیر فرمت دستور برای تولید نرمافزار بر اساس یک Sencha SDK مانند Ext JS یا Sencha Touch آورده شده است:
sencha -sdk /path/to/sdk generate app [--modern/classic] ArmandarApp /path/to/armandarapp
/path/to/sdk مسیر sdk را مشخص میکندو دستور زیر یک نرمافزار Ext JS 6 با نام ArmandarApp در مسیر /C:/Users/SomeUser/projects/extjs/armandarapp تولید خواهد کرد.
sencha -sdk d:/ext/6.0.2/ generate app ArmandarApp C:/Users/SomeUser/projects/extjs/armandarapp
build کرد نرمافزار
کد زیر فایل های HTML، JS و SASS و غیره را build میکند:
sencha app build
در Sencha CMD 6 میتوانید یکی از دستورات زیر را به انتخاب modern و classic استفاده نمایید:
sencha app build modern
sencha app build classic
در اینجا modern و classic به کانفیک build در فایل App.json اشاره دارند. به صورت پیشفرض Sencha CMD دو کانفیگ build در فایل app.json اضافه میکند modern و classic. اگر احساس نیاز کردید میتوانید کانفیگهای اختصاصی خودتان را هم اضافه کنید.
اجرای نرمافزار
دستور watch برای rebuild کردن و اجرای برنامه استفاده میشود. این کد نه تنها برنامه را اجرا میکند بلکه هر نوع تغییرات در کدها را هم ردیابی کرده و به محض اینکه تغییری را در کدها ذخیره کنید مرورگر را رفرش کرده تا کدهای جدید قابل مشاهده باشد:
sencha app watch
میتوانید مانند دستور بالا یک تولکیت خاص را اجرا کنید:
sencha app watch modern
sencha app watch classic
تولید کد
با استفاده از Sencha CMD میتوانید کدهای Ext JS مانند view و controller و model را تولید کنید:
sencha generate view ArmandarApp.MyView
sencha generate model MyModel id:int,fname,lname
sencha generate controller MyController
اگر نوع فیلدها در هنگام تعریف مدل مشخص نشود، نوع پیشفرض string در نظر گرفته میشود.
آپگرید نرمافزارتان
با استفاده از Sencha CMD شما می توانید به راحتی SDK نرم افزارتان را ارتقا دهید. از دستور upgrade در دستهبندی app برای ارتقای نرمافزارتان به یک نسخه جدید از فریم ورک استفاده کنید:
sencha app upgrade [ path-to-new-framework ]
اشکال یابی یک نرمافزار Ext JS
شما میتوانید از دیباگرهای پیشفرض مرورگرها برای دیباگ کردن نرمافزار Ext JSی خود استفاده کنید ولی دیباگ کردن Ext JS با یک پلاگین به نام Illumination برای فایرفاکس یا پلاگین App Inspector برای کروم بسیار سادهتر خواهد بود.
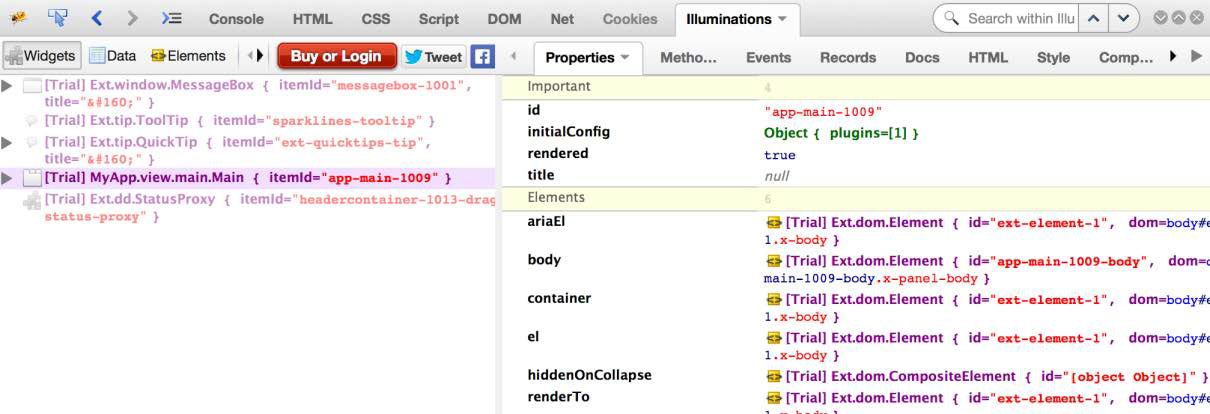
Illumination
Illumination یک ابزار است که شرکت دیگری به جز Sencha تولید کرده و در حال حاضر فقط برای فایرفاکس ارائه شده است و برای استفاده از آن نیاز به firebug دارید.
ویژگی های Illumination
در زیر تعدادی از ویژگیهای پلاگین Illumination آورده شده است که سرعت دیباگ نرمافزارتان بسیار کاهش خواهدداد.
نام گذاری عناصر
Illumination به سادگی componentهای Ext JS را میشناسد. در تب Illumination شما نامهایی مانند Ext.panel.Panel را به جای Object هایی که در فایرباگ معمولی میبینید خواهید دید.

برجستهسازی عناصر
اگر ماوس را روی هر یک از عناصر موجود در پنجره Illumination ببرید کل کامپوننت در صفحه HTML برجسته (hightlight) میشود.
منوی کلیک راست
یک کامپوننت EXT JS از مجموعهای از عناصر HTML ساختهشدهاست. اگر شما روی صفحه کلیک راست و از منوی باز شده Firebug را انتخاب کنید شما عناصر dom صفحه را خواهید دید ولی اگر از گزینه Illumination استفاده کنید شما کامپوننت Ext JSی را به همراه خصوصیات، ویژگیها و توابعش خواهید دید.
البته Illumination رایگان نیست و اگر نمیخواهید هزینه کنید از همان فایرباگ استفاده نمایید.

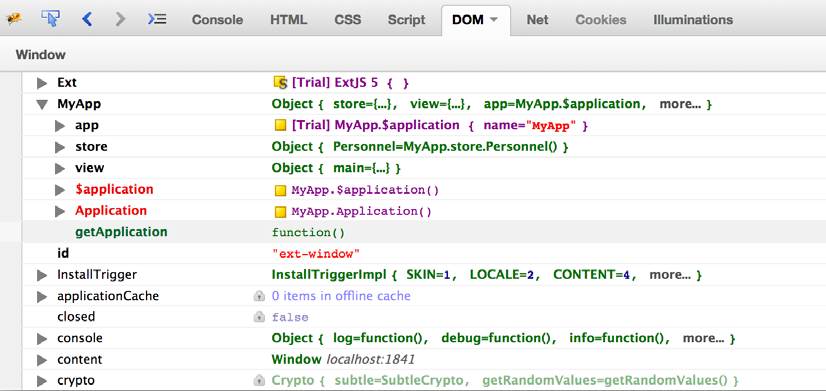
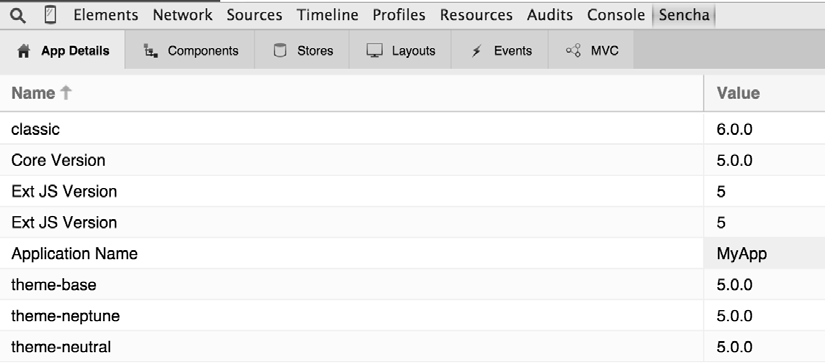
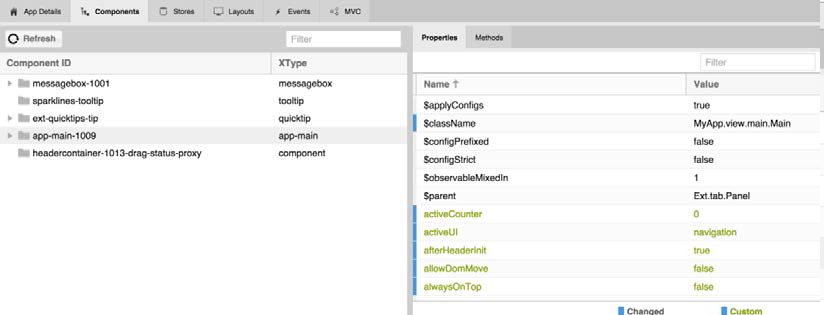
App Inspector
App Inspector یک پلاگین رایگان برای کروم است که توسط Sencha توسعه دادهشده. تمام خصوصیاتی که برای Illumination عنوان شد برای این پلاگین هم وجود دارد. البته سرعت Illumination از App Inspector پایینتر است که بیشتر به دلیل تفاوت ساختار مرورگرهای فایرفاکس و کروم است.


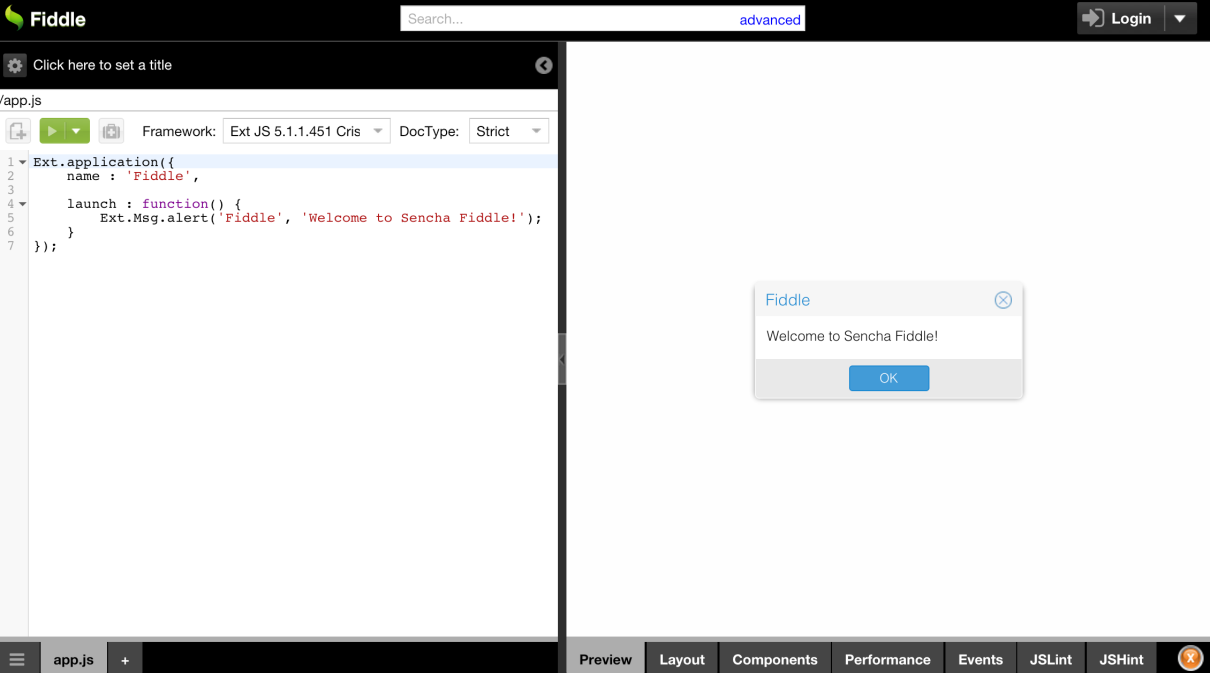
Sencha Fiddle
یک ابزار دیباگ آنلاین است که میتوانید از امکانات آن هم استفاده کنید.

محیط توسعه
شما برای توسعه نرمافزارهای Ext JS میتوانید از هر ویرایشگر متنی استفاده کنید ولی استفاده از محیطهای توسعه یکپارچه (IDEها) کار را برای شما سادهتر خواهد کرد. شرکت Sencha یک پلاگین Sencha JetBrains تولید کرده که بر روی محصولات JetBrains مانند IntelliJ و WebStrome و PHPStorm و RubyMine قابل استفاده است. در ضمن به تازگی یک افزونه برای Visual Studio نیز توسط Sencha منتشر شده که تا 30 رو با استفاده از نام کاربری شما در وب سایت Sencha استفاده از آن رایگان است.
اگر به دنبال یک IDE رایگان و ساده برای نوستن برناهایتان میگردید Visual Studio Code و Brackets.io را پیشنهاد میکنم. این دو IDE بسیار سبک بوده و برای تمام سیستمعامل ها ویندوز، مک و لینوکس در دسترس است.
تصویر زیر Visual Studio Code را نشان میدهد.