در بوتاسترپ ۳ یک span یا p یا ... بعد از یک input قرار میدهیم و کلاس help-block به آن میدهیم و از طریق آن یک راهنما زیر فیلد نمایش دادهمیشود.
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
حالا برای نمایش یک راهنما در فیلدهای extjs چه باید کرد؟
برای این کار باید از دستوری مشابه زیر استفاده کنید:
xtype:'textfield'
afterBodyEl: 'Help text under the field',
msgTarget: 'under',
این دستور پایین فیلد یک راهنما اضافه میکند. البته راه دیگری هم وجود داره که به صورت دستور زیر میتونید ازش استفاده کنید:
xtype:'textfield',
afterLabelTextTpl:'<span style="color:white;background-color:green;border-radius:10px;cursor:pointer;padding:1px 5px;" data-qtip="Help Text" onclick="alert(\'Help Text\')">?</span> '
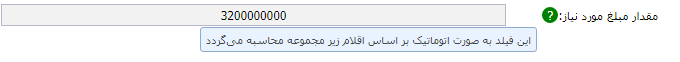
با استفاده از دستور بالا یک دکمه سبز رنگ در انتهای عنوان فیلد میآید که روی آن یک علامت سوال است و متن راهنما به صورت tooltip نمایش داده میشود که البته با کلیک کاربر روی دکمه مدنظر، راهنمای مشخص شده به صورت آلرت نمایش داده میشود. من برای استفاده راحتتر در تمام فیلدها از یک override روی Ext.form.Field استفاده کردم به صورت زیر:
Ext.define('aex.cmp.FieldOverride',{
override:'Ext.form.Field',
initComponent: function () {
var fl = this.fieldLabel, h = this.help;
if (h && h !== '' && fl) {
this.afterLabelTextTpl = '<span style="color:white;background-color:green;border-radius:10px;cursor:pointer;padding:1px 5px;" data-qtip="' + h + '" onclick="alert(\''+h+'\')">?</span> ';
}
this.callSuper();
}
});
با استفاده از این کد برای هر فیلد با نوشتن یک کانفیگ help به راحتی میتوان یک راهنمایی به فیلد اضافه کرد.
xtype:'numberfield',
help:'Help text to show on created button tooltip'